Learn the most effective process for Image Optimization
Images are easy to optimize. The most effective way to do this is to make sure one understands the process of why it is important. Here's an example with one of the websites we work with. The Online Music Guild is a company that coaches music online. Their website is quite complex and it was built to generate leads, sell monthly subscriptions, blog, manage employees, and many other things. For this reason, we consider this website to be an Advanced Website in how we build things for this company.
This is their contact page and they asked us to add two specific images. One above the text and the other one bellow. We went ahead and did the process we do with every image we insert. So we made sure to take shots of the process to show you exactly how things unfolded. So hopefully this post allows you to understand how to spot images that are not optimized and how to make the site score better in the process.
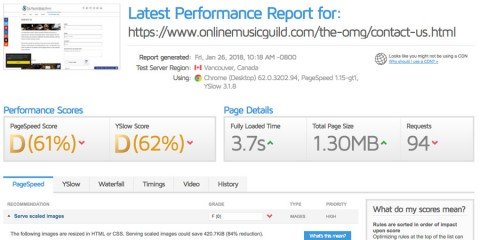
But first... you shoud know the results we got:
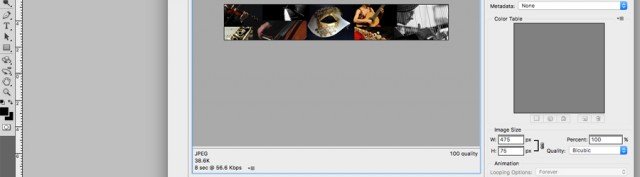
If you read carefully at the bottom of the first image, you can see that GTMetrix is recommending us to Serve Scaled Images because our grade is an "F". We are making the website deliver to the browser images 420Kb larger that what they should be. In other words, in this case... our website was almost a 40% heavier that what it should be. Therefore, our objective is to make that happen. This is clear evidence that by simply optimizing the images we can load the page faster, Therefore we have no option than to open Photoshop and crop the images to the size that will make them save space, cut loading time, and improve user ep
We also went to our Website Compressor and adjusted some parameters to maximize the results. Compressing the website gave us a big drop in Website Request from 94 to 55. This means that the website files got merged to save the number of requests. This doesnt cut space because typically CSS and PHP files are about 5Kb each. In other words, merging them doesnt reduce their size. However Google likes fewer requests. On the other side, the 400 Kb drop we see in the total page size is direclty a result of our work with photoshop. It is reasonable to assume that the images were taking away a large portion of the bandwith and reducing their size and serving them at the correct ratio made the site load 0.9 seconds faster.
Go to our Optimization Page for more information or place a request here:
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.